从$.Deferred()说起
最早对Promise的理解是从网上了解到的,是jQuery内部的近似的实现,文章在这里:jQuery的deferred对象详解.
其实说的就是deferred对象。虽然说平时很少刻意去实现deferred,但是却尝尝在$.ajax后面使用到deferred。虽然详细的可以直接去看上面那篇文章,毕竟写的具体,不过这里还是要简单扯一扯,避免单(yi)调(wang).
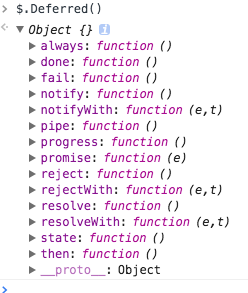
现在控制台跑一下看看$.Deferred对象内部方法:

deferred对象的最大优点,就是它把这一套回调函数接口,从ajax操作扩展到了所有操作。
这里copy一下他人的API翻译,和上文的图上方法比还是有缺失,不过暂时不打算补充(一来懒癌发作,二来这些就够将Deferred用起来了,到了不够用完全可以google之):
1 | $.Deferred() 生成一个deferred对象 |
用起Deferred实际上掌握上面几个方法就OK了。
这里修改一下参考文章的代码来举个例子:
1 | var wait = function(dtd){ |
就这一段代码就够展示怎么用了。done和fail就是一个钩子函数,关联到状态上,通过resolve和reject改变Deferred对象的状态,一旦状态改变就触发特定状态下的钩子上注册的函数。
如果不能理解没关系,复制到控制台,跑两遍就明白怎么回事了。
不过这玩意儿不是很好用,自己封装一下就OK了(就是下面的initDeferred函数),这样就可以直接传入函数。就像这样:
1 | function initDeferred(callback){ |
这样就方便很多了,第一个函数设置Deferred别名,然后记住resolve和reject方法即可,非常简单!
Promise
Promise是JavaScript异步操作解决方案。随着ES6标准的发布,它已经成为一个标准产物。
通过Promise,我们可以避免金字塔般的深度回调嵌套。它的工作原理和$.Deferred()其实是很类似的。
这里用Promise实现一下上面$.Deferred的例子:
1 | var promise = new Promise(function(resolve, reject) { |
在$.Deferred对象里面有fail可以捕获错误,而Promise里面使用catch();它的用法和fail几乎一样,所以不再举例。
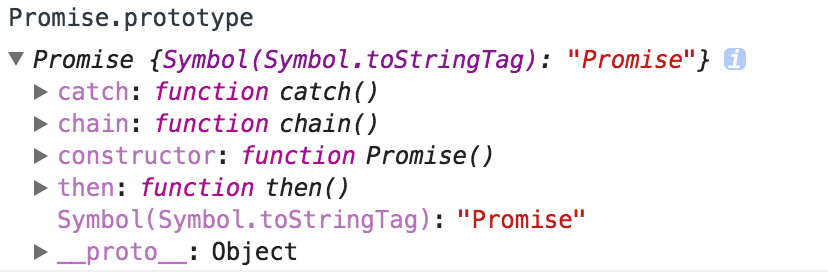
这里展示下Promise的原型:
除了提到的then和catch,还有个chain,看名称应该是链式操作用的。暂时还没用过。
除了原型上的方法,Promise对象还有自己私有的方法。
下面方法描述来自MDN:
Promise.all(iterable)
返回一个promise对象,当iterable参数里所有的promise都被完成后,该promise也会被完成。
Promise.race(iterable)
当iterable参数里的任意一个子promise被成功或失败后,父promise马上也会用子promise的成功返回值或失败详情作为参数调用父promise绑定的相应句柄,并返回该promise对象。
Promise.reject(reason)
调用Promise的rejected句柄,并返回这个Promise对象。
Promise.resolve(value)
用成功值value完成一个Promise对象。如果该value为可继续的(thenable,即带有then方法),返回的Promise对象会“跟随”这个value,采用这个value的最终状态;否则的话返回值会用这个value满足(fullfil)返回的Promise对象。
Promise.all:
1 | var a1 = new Promise(function(resolve,reject){ |
Promise.race:race和all有些不同,如果说all像是数组的every,那么Promise.race就像是数组的some.恩,这里抄一块代码看看:
1 | // `delay`毫秒后执行resolve |
可以把代码贴到浏览器.race仅仅会在第一次resolve之后触发回调。但是需要注意的是timerPromisefy却一共执行了4次,去掉console.log的注释就可以看到了。
API就是这几个,跑顺了几个DEMO之后似乎也没有什么值得说的了。想想还是深入一下尝试自己想办法简单实现这个ES6中Promise。这里仅仅实现resolve和inject好了,当然,为了可以用还有then也需要实现。
暂结
本来打算谢谢node下的buldbird的,然而发现最终还是没能写下去。看来在node上还是要多练练。本篇就暂时到这里吧。等node实践多一些再回来补充。
— THE END —
参考资料
《jQuery的deferred对象详解》
《Deferred对象》
《ECMAScript 6 入门》
《JavaScript Promise迷你书(中文版》