背景
Vim的使用到如今算是有4年多了。期间断断续续也开始使用sublime,notepad+,atom,vscode等现代编辑器。
但是同vim相比,始终少了那种手指在键盘跳舞的感觉。即使很多时候,vim在完成特定任务时候效率有所不如。
但是vim完全依托键盘的理念,始终让我迷醉所以不忍心放弃,尤其是当YouCompleteMe和ternJs的出世,让vim在前端编程上渐渐赶上了IDE的功能。
然而我也仅仅是知道了很少很少部分的vim使用而已。
所以这里打算做记录一下。关于插件,关于配置,关于心得。
我还是执着的认为,各种编辑器层出不穷,但是Vim你完全可以使用一辈子。Geek的感觉,指尖跳舞的感觉,『怀古的情节』,还有专注的力量。
从配置开始说起
我fork了一份github上star最多的vimrc配置。并做了自己的定义和修改。我尽量保持对原来配置的完整的情况进行定义,这样可以保证那一天我再想去merge大神配置时候不会出现太多的配置冲突。
这里是大神的配置amix/vimrc,这里是我的配置que01/vimrc.
虽然大神的配置千锤百炼,但是如果是同为前端的你话,那么还是更加推荐我自己的配置。毕竟作为一名一直紧追前沿的前端从业者,我也许更懂前端开发过程中需要怎样的体验。
个人的vimrc和amix/vimrc的安装还是有区别的。
1 | 首先是官方的安装走一遍 |
当然,如果你不想配置的,我自己做了一份docker的镜像,如果想多地共用,可以直接使用docker来替代本地的vim。==> que01/docker-vim-tiny
这里列举一下自己新加入的插件:
| 名称 | 简介 |
|---|---|
| YouCompleteMe | vim补全神器top1 |
| tern for vim | js语气补全引擎 |
| emmet | emmet前端都知道 |
| vim-jsx | react的jsx支持 |
| auto-pairs | 括号自动配对 |
| tabular | 对其代码 |
| vim-es6 | es6支持 |
| vim-markdown(替换了原来的) | markdown支持 |
| vim-youdao-translater | 有道翻译,这个还是超级好用!读源代码时候有这个东西如虎添翼 |
| vimshell | 在vim下进行shell操作。虽然没有zsh好用,但是可堪一用的 |
vim基础操作
vim的模式
- 启动Vim后,vim在 Normal 模式下。
- 让我们进入 Insert 模式,请按下键 i 。此时vim左下角有一个–insert–字样,此时可以进行输入了
- 如果你想返回 Normal 模式,请按 ESC 键。
vim的移动
简单的移动
j 向下 k k 向上 h l l 向右 j h 向左
复杂一点的移动
| 按键 | 行为 |
|---|---|
| 0 | 数字零,到行头,本配置有修改,到当前行第一个字母 |
| ^ | 到本行第一个不是blank字符的位置(所谓blank字符就是空格,tab,换行,回车等) |
| $ | 到本行行尾 |
| g_ | 到本行最后一个不是blank字符的位置。 |
| /pattern | 搜索 pattern 的字符串(陈皓注:如果搜索出多个匹配,可按n键到下一个) |
复制粘贴
y负责复制&&p负责粘贴
Undo/Redo
u撤销 &
保存
| 按键 | 行为 |
|---|---|
| :q! | 退出不保存 |
| :wq | 保存并退出 |
| :qa! | 强行退出所有的正在编辑的文件,就算别的文件有更改 |
| :x | 相当于:wq但是仅在需要时候才保存 |
基础篇收尾
这就是基础的东西了,如果觉得不够的话,可以自行爬文《简明 Vim 练级攻略》.这一小节的内容基本来源这里。
之所以不深入,原因在个人,这不是一篇小白文,主要面向用户主要是中级用户。
个人配置快捷键&&有用的按键
这里包含两个部分的内容,一个是插件的快捷键绑定,一个比较有用的一些自带的按键,:开头的是命令。这里为了方便打字,按键都不打尖括号了。
| 按键 | 作用 |
|---|---|
| loader+yd | 翻译光标所在单词 |
| ysw( | vim-surround系列快捷键 |
| :Tab /= | 对其=号 |
| :TableFormat | 在markdown文档中格式化table |
| loader+o | 打开buffer列表 |
| C+f | ctrlP搜索,多次按下可以改变搜索规则 |
| C+l | jsdoc激活,在js的function上方按下生成注释 |
| C+J | ultisnips补全需要用到这个 |
| Tab&S-Tab | superTab的上下切换 |
| C-d | 多光标选中 |
| * | 高亮所有光标下单词,n,p上写切换 |
| gg | 跳到文件头部 |
| GG | 调到文件尾部 |
| 0 | 跳到当前行第一个字符 |
| I | 调到当前行首并设为插入状态 |
| A | 调到当前行末尾并设为插入状态 |
| dd | 删除当前行 |
| gG,g$ | 删除光标到行末尾 |
| S | 删除当前行内容,但是不删除行 |
| dw | 删除一个单词 |
| yw | 复制一个单词 |
| :split | 水平切割窗口 |
| :vsplit | 垂直切割窗口 |
| :close | 关闭窗口 |
| H | 移动到可视区域最上一行 |
| L | 移动到可视区域最下一行 |
| M | 移动到可视区域中间 |
| :s/aa/bb/g | 光标所在行出现的所有包含 aa 的字符串中的 aa 替换为 bb |
| :g/^$/d | 删除空行 |
| cib | 光标移动到括号按下,清除括号内部并设为插入 |
| cit | 同上 html标签内部 |
| ci’ & ci” | 同上,单双引号 |
Vim插件
vim插件使用基本是本文的重点所在。当基本掌握了Vim之后,各种各样的Vim插件帮你实现各种IDE才可能具有的高级功能。可以大大提高个人效率和编辑体验.
本文挑重点写一下个人认为非常有用的插件。这些排名不代表优先级,排位仅仅是随兴所至。
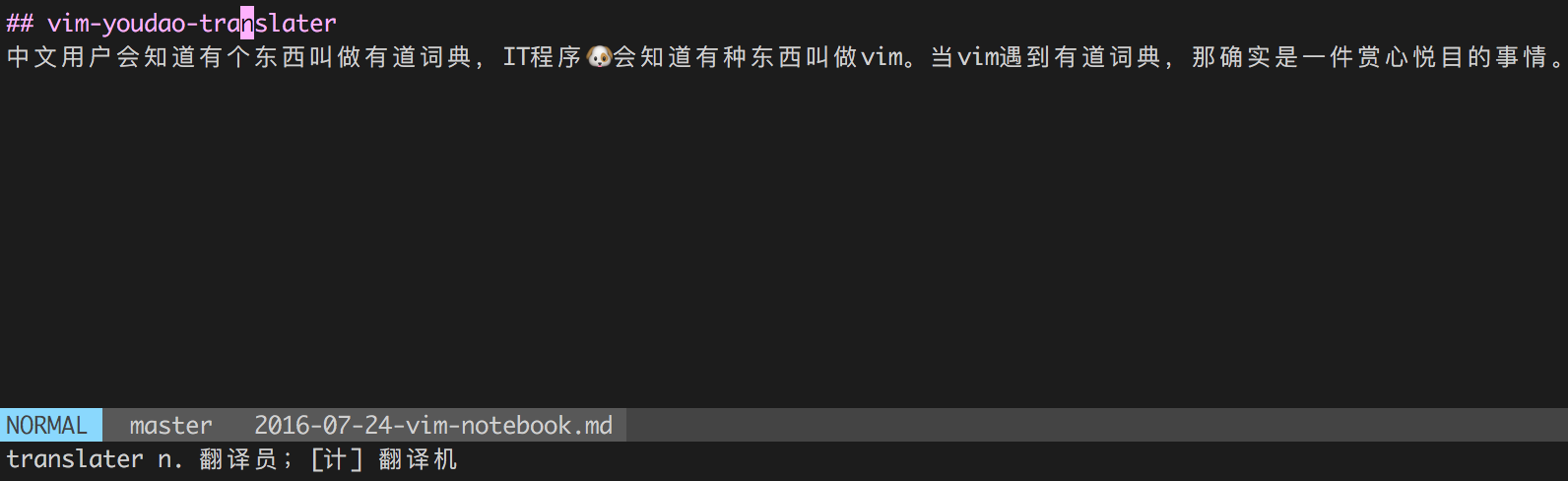
vim-youdao-translater
中文用户会知道有个东西叫做有道词典,IT程序🐶会知道有种东西叫做vim。当vim遇到有道词典,那确实是一件赏心悦目的事情。
空口无凭,上个图让大家看看实在的:
在本配置的中的使用方法:光标移动过去,然后按< loader>yd,如果你不知道什么是loader键,那我不解释了,直接说个人配置的是逗号键:,。
如果你不爱用我配置,那么安装好这个插件以后,在配置里加上如下代码即可:
1 | noremap <leader>yd :<C-u>Ydc<CR> |
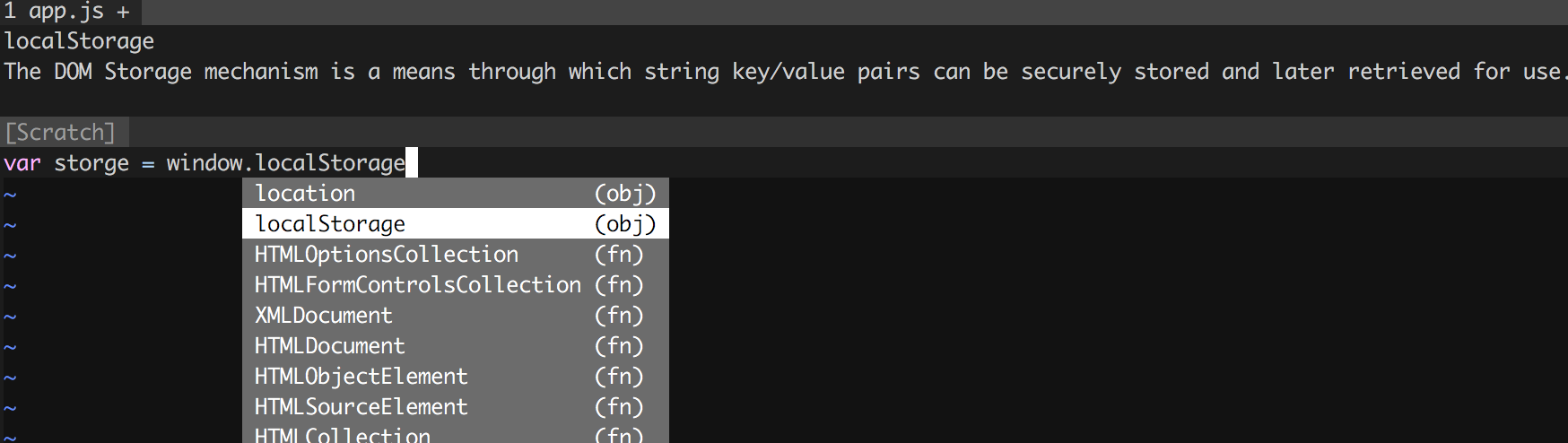
YoucompleteMe&&tern_for_vim
这两个放在一起写是有原因,因为作为前端,这两个插件是配合在一起才能发挥最大用途的。
不过在使用他们之前我们尚需要配置:
- cd
&& touch .tern-project # 到项目文件夹下创建.tern-project - 粘贴配置文件到.tern-project #配置可以去ternjs官网看文档
个人一般通用的:
1 | { |
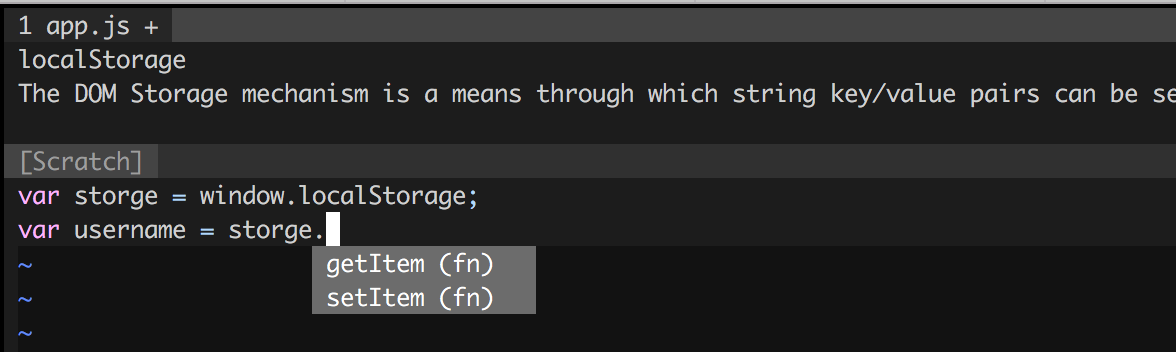
这里让不知道的童鞋看看它们结合的强大:

通过上面的代码可以看到,vim此时已经可以做到一定程度语意补全,即很多ide扯到的智能感知。
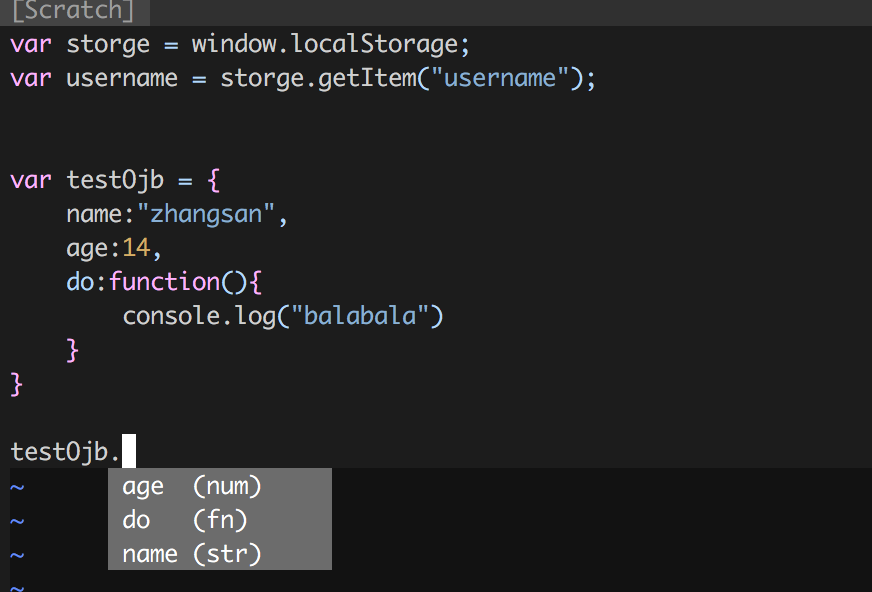
如果上面那两个图还没能说明什么,那么再看下面这个图,你会明白为什么说它是vim补全的top1:
就是这样,它不仅进行了补全,还智能识别了每个属性的值的类型。有了这两货,摆脱IDE真的不是什么梦了。
vim-surround
vim-surround是个超级神器,如果说有些插件是长枪,一扫一大片的话,那么vim-surround可以说是弓箭,专攻一点。
添加括号(html标签中空格请忽视):
| start | 命令 | end |
|---|---|---|
| H*ello world | ysw( | H(ello) world |
| H*ello world | ysaw( | (Hello) world |
| H*ello world | ys$( | H(ello world) |
| H*ello world | ys2aw( | (Hello world) |
| Hello wo*rld | yss( | (Hello world) |
| Hello wo*rld | vlllllS( | Hel(lo wor)ld) |
| *Hello world | VS | < p>Hello world< /p> |
修改括号(html标签中空格请忽视):
| start | 命令 | end |
|---|---|---|
| [H*ello world] | cs[< p> | < p>Hello world</ p> |
| < p>H*ello world</ p> | cst< div> | < div>Hello world</ div> |
| < div>H*ello world</ div> | cst( | (Hello world) |
删除括号:
| start | 命令 | end |
|---|---|---|
| (H*ello) world | ds( | Hello world |
| < p>Hello world</ p> | dst | Hello world)) |
tabular
tabular是一个用来对齐文本的插件,功能非常强大,对代码有洁癖和美观要求的人来说是非常实用的。
具体的官方文档可以看这里: 官方文档
这个使用比较简单,视频里面的都可以用,不过最后的设置个人测试了一下似乎没有效果。
不过这个插件使用还是非常简单的。
1 | one = 1 |
简单说就是运行 :Tab /<分隔符号>
当然,这么说不是最准确的表达,不过初步使用就这样理解无所谓了。
vim-markdown
vim-markdown依赖tabular。
下面是一些快捷键。
1 | ]]: go to next header. <Plug>Markdown_MoveToNextHeader |
然而这个感觉平时不是很用得上,虽然可能上还是很有用的,不过我个人觉得还是表格格式化最有用:
使用 :TableFormat 可以将排版稀烂的表格格式化好,这里给个稀烂的例子
1 | |name|age| |
光标移动到这个table的区域内,运行上面的命令,即可将table格式化好.
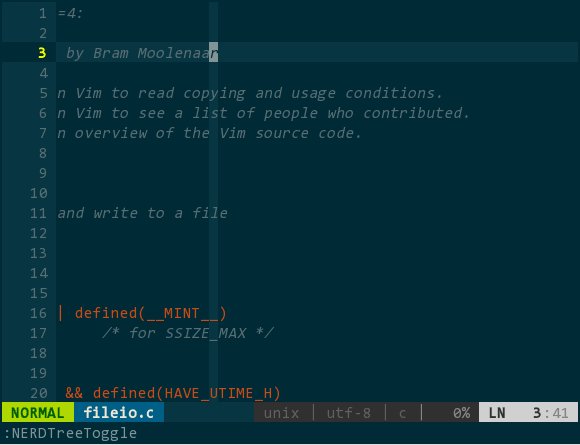
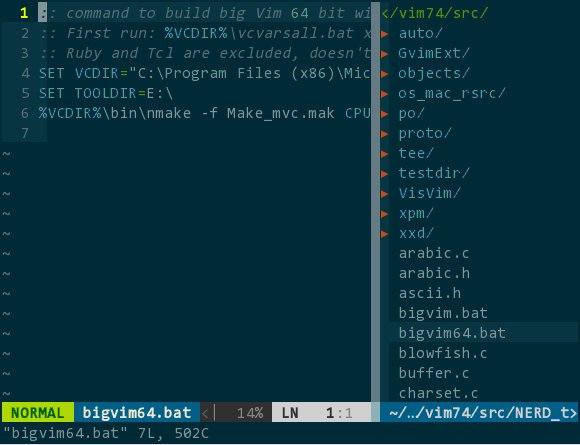
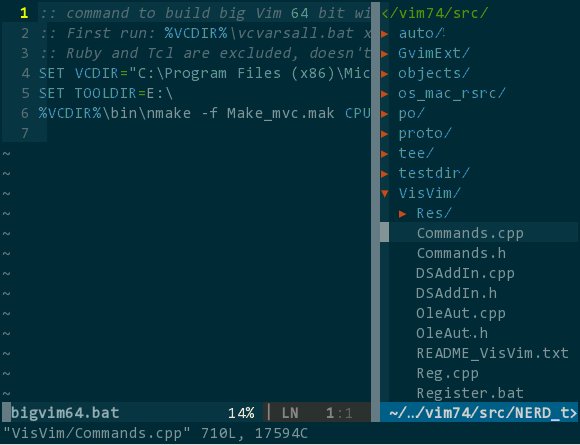
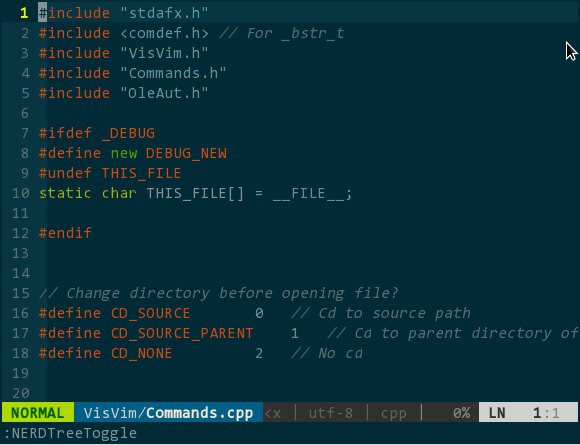
NERD Tree
NERD Tree是最常用的插件了。就个人经验来说,它甚至是最常用的。
盗来的图,哈哈:
本配置中的开关项目树的方法: < loader> + nn
快捷键:
1 | o 在已有窗口中打开文件、目录或书签,并跳到该窗口 |
bufexplorer
有了bufexplorer就可以浏览和管理buffer了。tab虽然也是vim中一个重要概念,但是个人还是更喜欢直接使用buffer而不用tab。
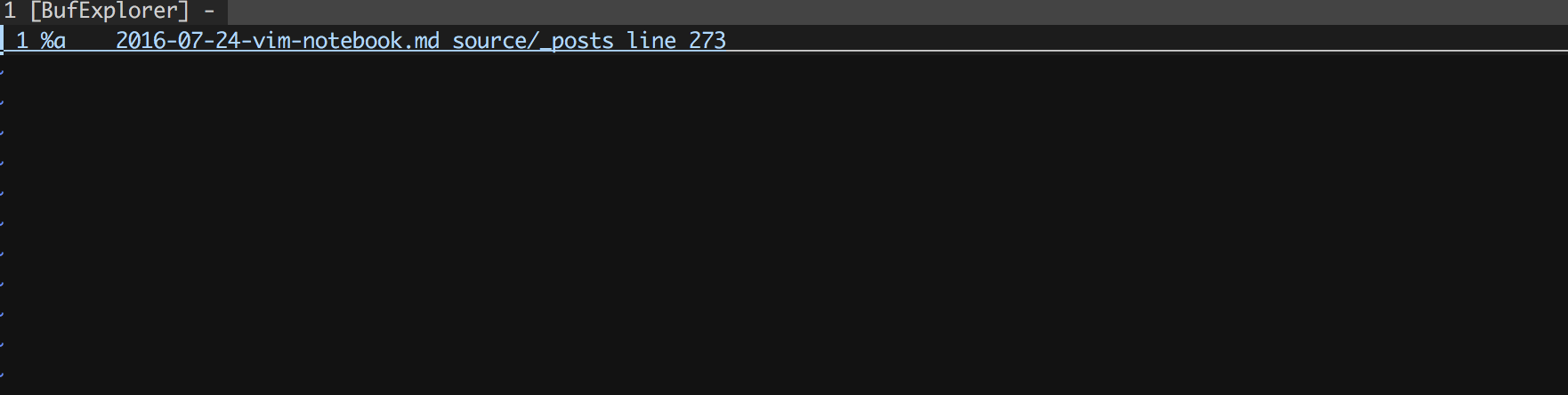
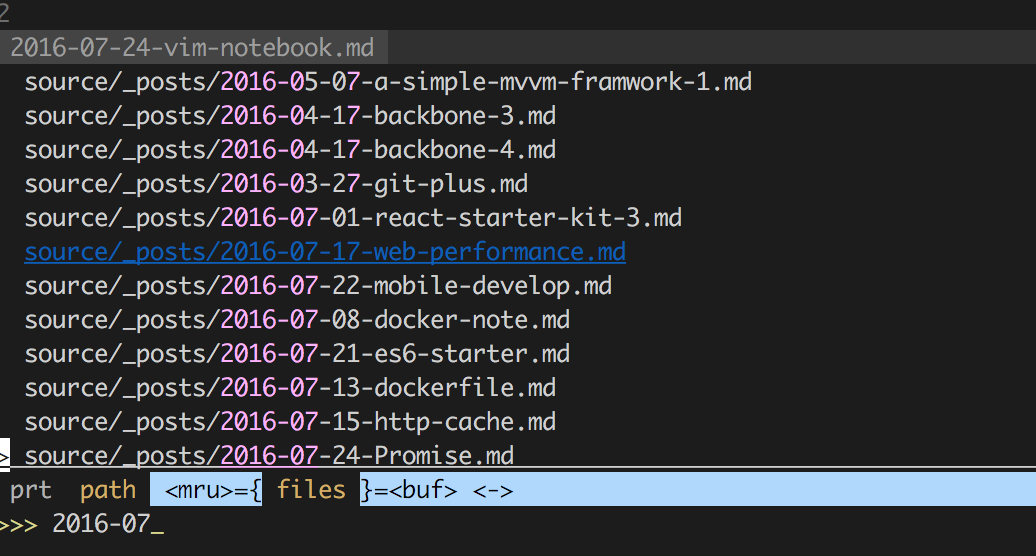
激活bufexplorer的快捷键是 < loder>+o;
激活以后是这样的:
我们是用jk进行上下移动,按d删除一个buffer,按enter进入光标所在的buffer。当我们编辑多个文件时候就是这样简单.
ctrlp
用惯了sublime和atom的C-p吧?这个插件就是用来解决这个痛点(如果你没用试过但是有这个编辑器强烈推荐试试,如果没有就智能告诉你,这是一个项目内部模糊检索文件功能),就算有NERD tree,但是如果你清晰记得文件名中某个单词,之间模糊检索会更快!
虽然C-p是默认的按键绑定,但是这份配置绑定到了C+f.初次使用需要检索全局文件项目很大就会比较慢,但是如果小项目几秒就好了。效果图是这样的:
mru.vim
MRU是啥?Most Recently Used——最近打开最多的。这个插件倍整合到ctrlP了。如果想使用它,那么按下 C-f即可,当你多次按下C-f会在不同检索方式中切换,其中就会有MRU.
vim-fugitive
好吧,vim绑上了git,这一定是在犯规!vim-fugitive是一个vim中使用git的wrapper——原谅我很不好翻译这个词汇.
基本使用:
| git | fugitive | action |
|---|---|---|
| :Git checkout % | :Gread | 将当前文件反转至上次的checkout状态 |
| :Git rm % | :Gremove | 从Git中删除该文件,并且vim中也删除该文件的buffer |
| :Git mv % | :Gmove | 重命名当前的文件名以及对应的buffer名 |
| :Git commit | :Gcommit | 提交,可以使用ctrl+n来补全 |
| :Git blame | :Gblame | 查看当前文件每一行的最后一次修改都是谁完成的 |
| :Git status | :Gstatus | 打开一个git status命令的窗口.Ctrl+n和Ctrl+p可以在文件中上下移动 |
:Gstatus的内部命令
| 命令 | 行为 |
|---|---|
| open current file in the window below | |
| p | run git add –patch for current file |
| C | invoke :Gcommit |
vim-jsdoc
你不一定听过这个插件,但是一定听过sublime的DocBlockr。
什么?你没听说过?好吧,看下面的代码:
1 | /** |
vim下没有DockBlockr,但是你猜到了,vim-jsdoc可以做到同样的事情,而且它可以做的更好——依托灵活的配置。
1 | "如果你只需要同DockBlockr一样的行为仅仅需要第一行配置 |
vim-easymotion
过千的star说明一切,这个插件给vim以更灵活的移动方式.定位单词不在需要按好多次jkhl。
本来想自己写下的,不过有人比我写的更好更细心,那么,就引用一下:
《VIM插件: EASYMOTION[快速跳转]》;
ultisnips
去除了snipmate,换了ultisnips,比snipmate更好的补全工具。配合vim-snippets以后,可以发挥非常大的作用,常用的代码补全都有了。
在本配置内的使用方式是: 输入短标记以后会出现下拉pop弹框,按tab切换到目标位置,然后按下< c+j>即可,具体如图,这是没有按下c-j。
按下c-j马上就变成了
1 | if(true){ |
supertab
这个插件就是用< Tab>来替换< c-n>的,< S+Tab>等同于< s-p>
vim-multiple-cursors
4k5的star,只能说sulime的< c+d>好用的不行。
这里做了一些配置:
1 | let g:multi_cursor_use_default_mapping=0 |
按下< c+d>就可以像sublime里面一样任性的< c+d>了!
参考
《vim插件介绍-Fugitive》;
《VIM插件: EASYMOTION[快速跳转]》;
《简明 Vim 练级攻略》.
《VIM插件: MULTIPLE-CURSORS》;